arumi(@arumilog_tw)ですー。
昔のtwitterに近いと評判のSNS「Bluesky」でアカウントを作ってみました。
ユーザー数がもっと増えたらXから完全移行するかもだけど、
今の時点では並行利用しようかな…って思ってる方、きっと多そうですよね。
BlueSkyを使うにあたって、せっかくなのでXの過去の投稿を移行してみようかなと思って
いろいろ試してみたので、その対応を記録しておきます。
結論から言ってしまうと出来なかったんだけどね。。😭
でもこのやり方だと失敗しますよーっていう情報も探しても見当たらなかったので、
残す価値はあるかなと思います。
- 1 XからBlueskyに投稿移行するためにしたことリスト
- 2 1.X(旧twitter)から投稿データをアーカイブでダウンロード
- 3 2.Blueskyでアカウント作成
- 4 3.GitHubアカウントの作成
- 5 4.Git for Windowsのインストール
- 6 5.GitHub CLIのインストールとサインイン
- 7 6.GitHubから「atprototools」をインストールする
- 8 7.GitHubから「twitter-to-bsky」をダウンロードして構成する
- 9 8.「twitter-to-bsky」で移行してみる
- 9.1 UnicodeDecodeError: ‘cp932″ codec can’t decode byte 0x81 in position XXXX: illegal multibyte sequence
- 9.2 AttributeError: module ‘atprototools’ has no attribute ‘login’
- 9.3 AttributeError: module ‘atprototools’ has no attribute ‘session’. Did you mean: ‘Session’?
- 9.4 ValueError: No access token, is your password wrong? Do export BSKY_PASSWORD=’yourpassword’
- 10 9.まとめ
XからBlueskyに投稿移行するためにしたことリスト
結果的には「できなかった」ので、あくまでご参考です。
この方法ではできなかったのね、って思っていただけたら嬉しいです💦
- X(旧twitter)から投稿データをアーカイブでダウンロード
- Blueskyでアカウント作成
- GitHubアカウントの作成
- Git for Windowsのインストール
- GitHub CLIのインストールとサインイン
- GitHubから「atprototools」をインストールする
- GitHubから「twitter-to-bsky」をダウンロードして構成する
- 「twitter-to-bsky」で移行してみる
こんな手間なことしなくてもXの既存ポストをBlueskyにデータ連携してくれたらいいのにね。。
新規ボストについては同時投稿できるサービス「SkyShare」があるけどちょっとクセあり。
でもブログで開発者が今後より良くしていきますーって言ってるので今後に期待です。
1.X(旧twitter)から投稿データをアーカイブでダウンロード
まずはXからアーカイブをダウンロードしましょう。
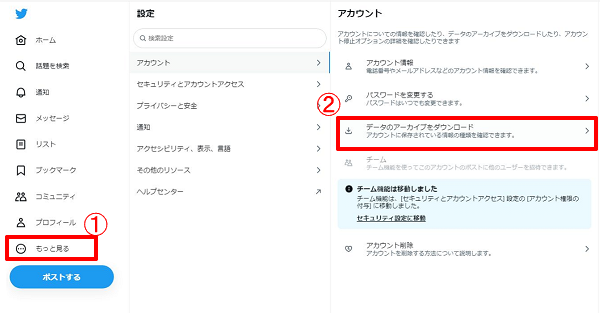
Xの「設定とプライバシー」から「データのアーカイブをダウンロード」を選択。

Xデータをリクエストします。長いと24時間以上かかるそうです。
arumiの場合も3048件のポストで24時間くらいかかりました。
ダウンロードできるようになるとXの通知で「全ポスト履歴をダウンロードする準備ができました」と表示されます。

あとはダウンロードするだけです。
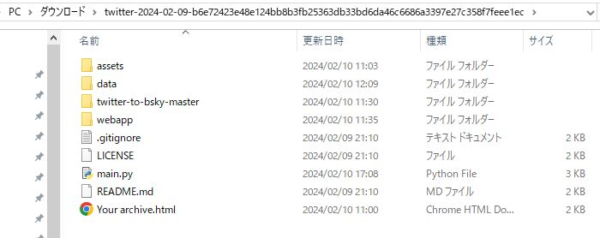
ダウンロード先はどこでも問題ありません。zipの展開先もどこでも。。
arumiはデフォルト設定のままなので「ダウンロード」フォルダ(C:¥Downloads)を使いました。
違うところに保存する場合は、フォルダは英字のみ(日本語NG、空白NG、記号NG)がいいと思います。
あとでコマンドを実行する時に影響があると困るので念のためです。
2.Blueskyでアカウント作成
次は「Bluesky」でアカウントを作ります。
呼び方は青空が有力そうな気がするけど、ブルスカっていうのも聞きますよね。。
あとそのままブルースカイとか。
呼び方がまだよく分かってないので、いったんここではBlueskyのままでいきます😅
アカウント作成ではユーザー名は下記の赤字部分を決めます。
「@XXXXX.bsky.social」
ユーザー名にアンダーバーは使えないけどハイフン(-)は使えます。
※Blueskyの仕様は今後変わるかもしれません。
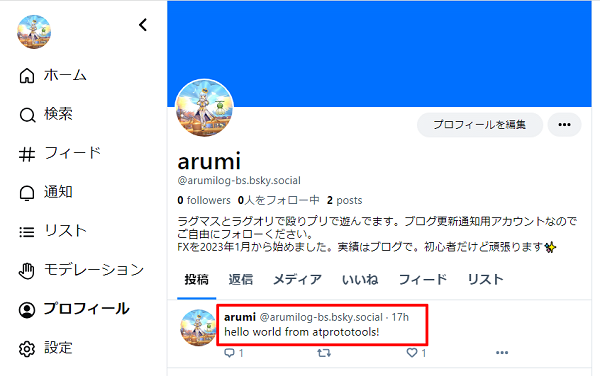
無事に作れるとこんな感じになります。
arumiのBlueskyアカウント↓
ラグマスとラグオリで殴りプリで遊んでます。ブログ更新通知用アカウントなのでご自由にフォローください。 FXを2023年1…
Blueskyについては注意点がたくさんあるけど、
すごく分かりやすく書かれてる下記サイトをさらっと読んだらOKかなと思います。
とても分かりやすいです。
※だいぶん前に書いたものなので、現在では古い情報になっている部分もあるかもしれません(設定周りのスクショなど)。 Blu…
次に、投稿データを移行するにあたっての注意点ですが、
Xの投稿データを移行しようと思われてる方は、
フォロワーがまだいないとき(アカウント作成後すぐ)に実施する必要があります。
今後は大丈夫なツールが出てくるかもしれませんが、
今回試そうとした「twitter-to-bsky」で移行が成功した場合、
過去ツイートがタイムラインに載っちゃうので、スパム扱いされる可能性があるようです。
ツールにもフォロワーがいないときに実施くださいねって注意書きも書かれてあります。
Blueskyは利用規約通りに利用しないとBANされる可能性もあありますので
守るところはちゃんと守ることをおススメします。
3.GitHubアカウントの作成
ここからは投稿データ移行のための環境準備です。
Git?何それおいしいの?って思われるくらい初めての方にはなかなか敷居が高いと思います。
私はGitHubの存在だけ知ってるだけの初心者。。ほぼ同じです😭
まったく知らない中で今回初めて使いましたが、
GitHubを初めて使う方にとっても必要な手順なのかなと思います。
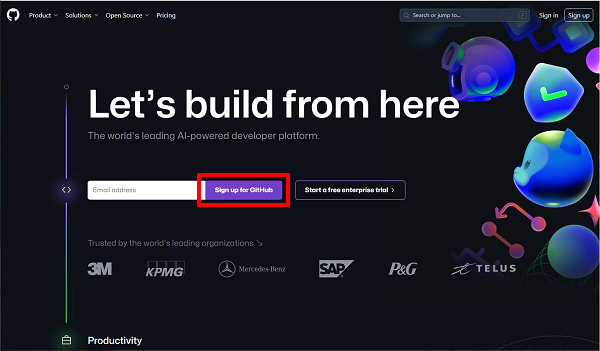
まずはGitHub公式にアクセスします。
Join the world's most widely adopted, AI-powered developer p…
次に、中央にある「Sign up for GitHub」を選択します。

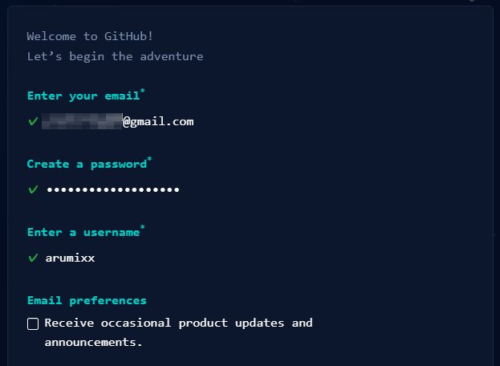
そのあとは表示される画面に合わせて、
emailアドレス、パスワード、ユーザーネーム(GitHub上の表示名)を入力します。
私(arumi)の場合はこんな感じで入力しました。

そのあとはロボット認証を通過して、
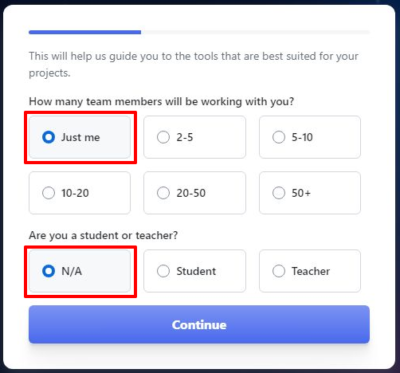
次はこんな画面。

1人で使うので「Just me」、生徒でも先生でもないので「N/A」を選択。
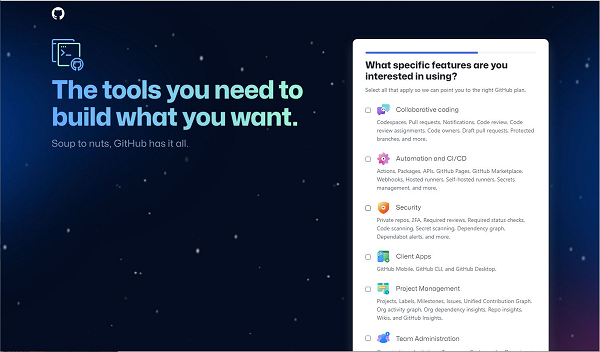
次の画面。

今回の用途では使うことはない(と思った)ので全部チェックなしの状態で次へ。
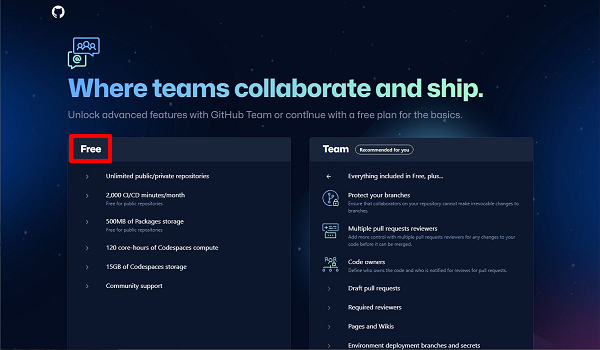
次の画面は、無料で使うの?有料で使うの?っていうところ。

もちろん無料で使うので左側です。
左下に「Continue for free」ボタンがあるのでクリックします。
このあとGitHubのダッシュボードが表示されたらアカウント作成完了です。
これでGitHubの開発環境を使えるようになった、、らしい。
最初は「開発はしないからいらない」と思ったけど、これがないと進まなかったのでたぶんいる。
いらないはずだよーって思われる方はインストールしなくてもいいかもしれません。
まだまだ続きます。。😂
4.Git for Windowsのインストール
次は「Git for Windows」のインストールです。
これもいるのかいらないのかよく分からないけど、いろいろ試す中で入れました。
いろいろ試したあとの今となっては、いらなくても大丈夫そうかなと思う。。
なので「たしかにこれはいらないね」って思われる方はなしで進めてみてもいいかもしれません。
インストール方法については、
下記サイトの「①Gitのインストール」を見ながら導入してみました。
「②Gitの初期設定」についても実施しました。
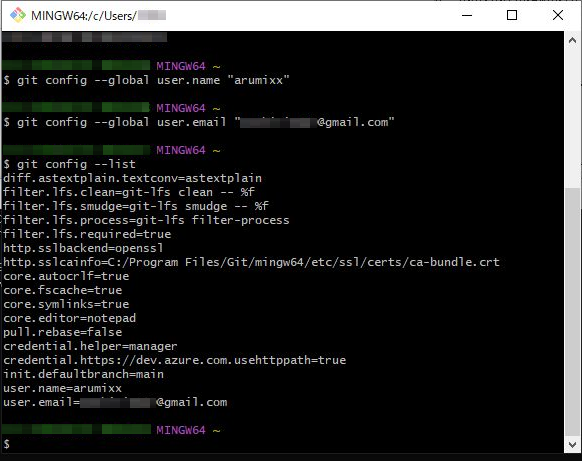
私の場合は下記のような感じになりました。

合わせる必要はなかったかもしれないけど、
ユーザー名とemailはGitHubアカウントと同じにしています。
ご参考までに。
次に進みますー。
5.GitHub CLIのインストールとサインイン
次は「GitHub CLI」のインストールと認証です。
これはコマンドプロンプトでGitHubを使用できるようにするものなので必要かなと思います。
まずはコマンドプロンプトを起動します。
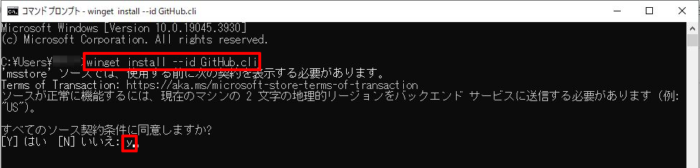
そして、「winget install –id GitHub.cli」と入力して実行します。
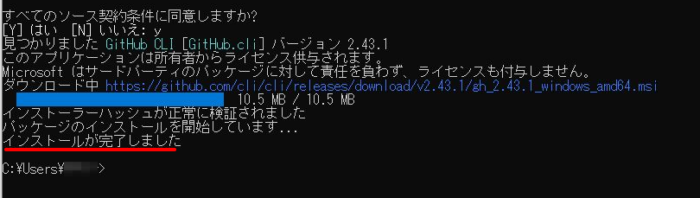
実行画面は下記のとおりです。

同意しますか?のところは「y」を入力してEnterで同意します。
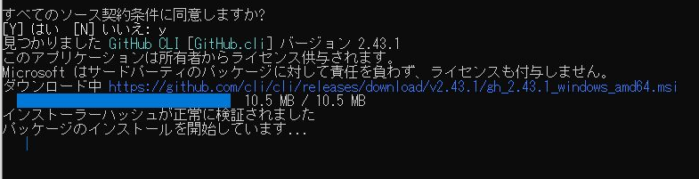
同意するとインストールが進みます。

インストールの過程で「Windowsインストーラー」が表示されます。
セキュリティの画面も出てたような気がしますのでもし出た場合は続行が必要です。


そのままインストールを進めます。
コマンドプロンプト側で「インストールが完了しました」と表示されたらインストール完了です。

続けてGitHubにサインインします。
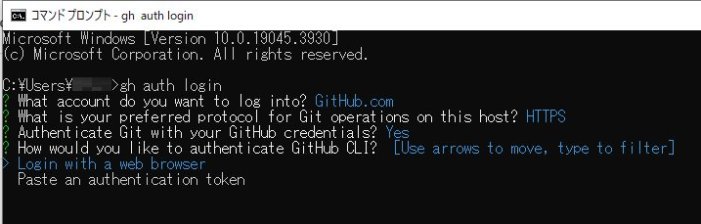
そのままコマンドプロンプトで「gh auth login」と入力してEnterキーを押します。
実行画面はこんな感じです。

サインインにあたり1つずつ聞かれますので、上を参考に選択していけばOKです。
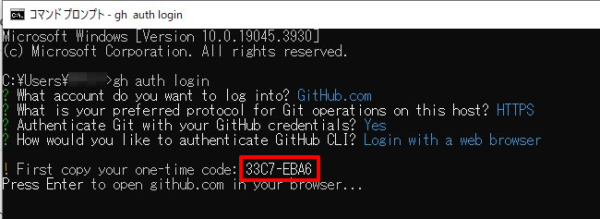
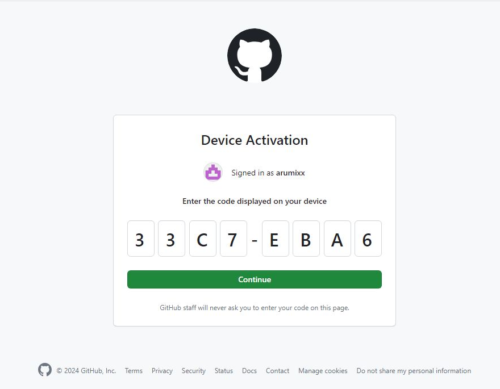
途中でワンタイムパスワードが表示されます。
Enterキーを押すとブラウザが開くので、同じコードを入力します。


コードを入力して「Continue」ボタンをクリック。
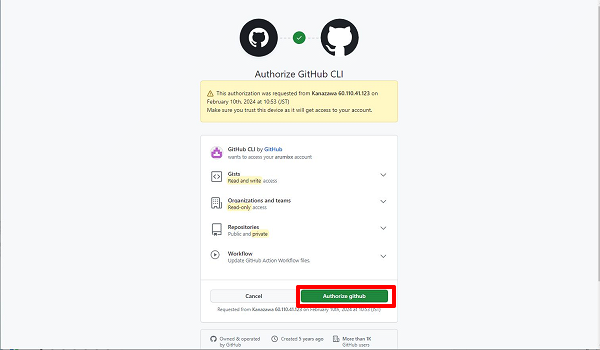
次は下記画面。
認証していいの?みたいな、よくスマホでアプリ連携するときに聞いてくる内容が表示されます。

気にせず続けると、
認証ができました。晴れてこんな画面が表示。

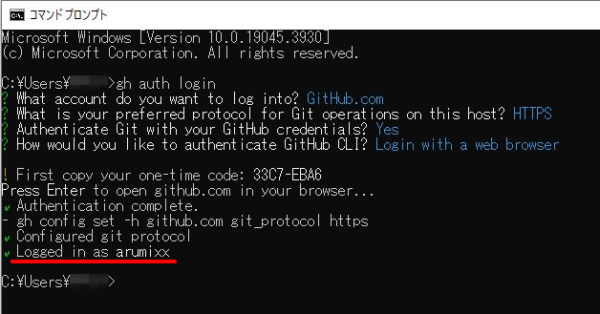
コマンドプロンプトの方はこんな感じです。

はい、これでログインできました😊
次は移行コマンドの方です。それにしても長い。。
整理してもこれなので、ここまでたどり着くのにすごく時間がかかってることが伝わると嬉しい😂
6.GitHubから「atprototools」をインストールする
やっとここまで来ました。
次は「twitter-to-bsky」を使うためのライブラリの準備です。
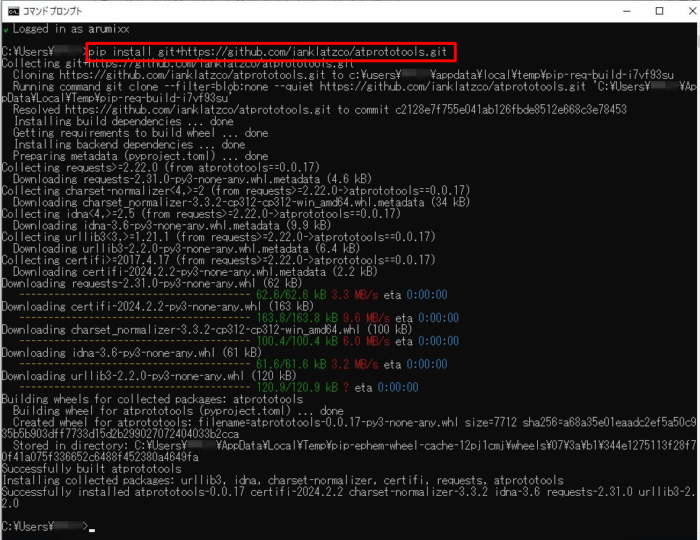
コマンドプロンプトから下記コマンドを入力してEnterキーを押下。
「pip install git+https://github.com/ianklatzco/atprototools.git」
下記の通りにインストールが進みます。

これは問題なく完了すると思います。
では実際に「atprototools」が動作するか使ってみます。
※成功するとBlueskyに投稿されます。投稿されたくない方は実施しないでください。
atprototoolsのREADMEを読むと、
下記コマンドを実行するとBlueskyに「hello world from atprototools!」が投稿される、と書かれてます。
pip install atprototools && export BSKY_USERNAME=”yourname.bsky.social” && export BSKY_PASSWORD=”yourpassword” && python -i -c “import atprototools, os; atp = atprototools.Session(os.environ.get(‘BSKY_USERNAME’), os.environ.get(‘BSKY_PASSWORD’)); atp.postBloot(‘hello world from atprototools!’)”
でも実際にやってみましたがうまくいかない。。
調べたら「export」コマンドがWindows環境ではないコマンドみたいなので、環境変数に直接入力しました。
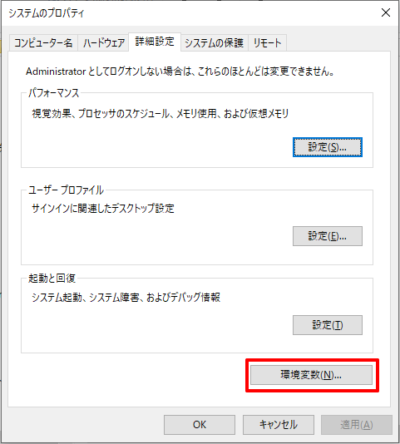
環境変数はWindowsキー押して「システムの詳細設定の表示」と入力してEnter押下すると、
下記、システムのプロパティ画面が表示されます。

「環境変数」を選択すると、
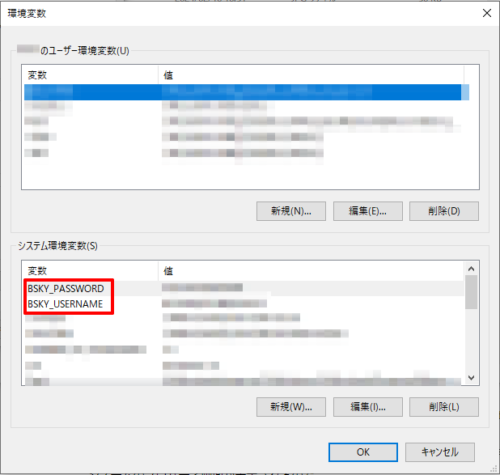
下記画面が表示されます。

システム環境変数のところに入るように「新規」で登録します。
1.変数名は「BSKY_PASSWORD」で、値はBlueskyのパスワード。
2.変数名は「BSKY_USERNAME」で、値はBlueskyのユーザー名。
ユーザー名は「XXXXX.bsky.social」の形式で入力が必要です。
※「@」はいらないです。
環境変数が登録出来たら、改めて、テストしてみてください。
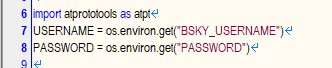
コマンドはexport部分がいらなくなるので下記になります。
python -i -c “import atprototools, os; atp = atprototools.Session(os.environ.get(‘BSKY_USERNAME’), os.environ.get(‘BSKY_PASSWORD’)); atp.postBloot(‘hello world from atprototools!’)”
実行してみると、、
無事にコマンドで投稿されました😂 ここまで長かったです。。

今回はそれが目的じゃないけど、何かに使えそうな気がします。
7.GitHubから「twitter-to-bsky」をダウンロードして構成する
やっと「twitter-to-bsky」の準備に入ります。
「atprototools」と違って「twitter-to-bsky」はインストールができないのでダウンロードが必要です。
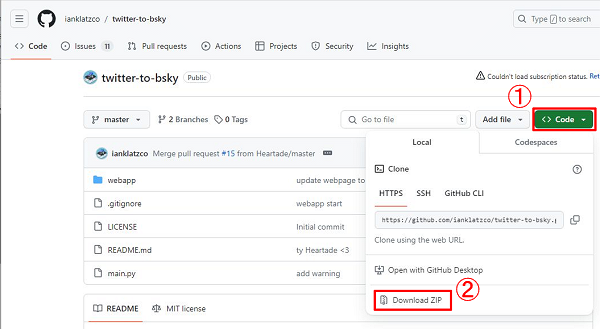
GitHubの「twitter-to-bsky」にアクセスして、
下記のとおり「Code」から「Download ZIP」を選択するとダウンロードできます。

「twitter-to-bsky」にはsetup.pyがないのでインストールできません。

8.「twitter-to-bsky」で移行してみる
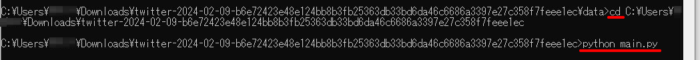
コマンドプロンプトで「twitter-to-bsky」の「main.py」を実行させてみます。
まずはcdコマンドで該当フォルダに移動。
次に「python main.py」で実行します。

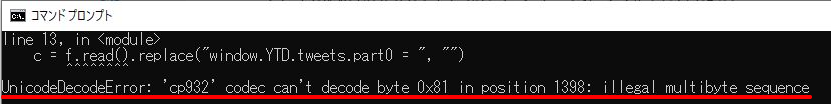
すると下記のとおりのエラーが出ます。
UnicodeDecodeError: ‘cp932″ codec can’t decode byte 0x81 in position XXXX: illegal multibyte sequence

このエラーはざっくりまとめると、文字コードの問題がありますよーというエラーです。
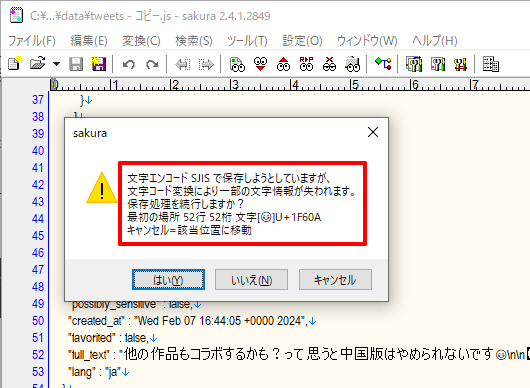
試しにdataフォルダ内にある「tweets.js」ファイルをサクラエディタなどのテキストエディタで開いて、
名前を付けて保存で「shift-jis(SJIS)」で保存してみようとすると、
「文字情報が失われます」というエラーが表示されます。

X(twitter)の既存の投稿で絵文字や機種依存文字を使ってると全部このエラーが出ます。
無視して「はい」にすると、該当の箇所がすべて「????」というハテナマークに置き換わります。
無視しないで直す場合は「キャンセル」を押して、置き換えなどを使って手動で訂正が必要です。
「tweets.js」ファイルを上書きすると元データが無くなってしまうので、バックアップしてから作業します。
SJISで保存できるようになったら、さっきのエラーは出なくなります。
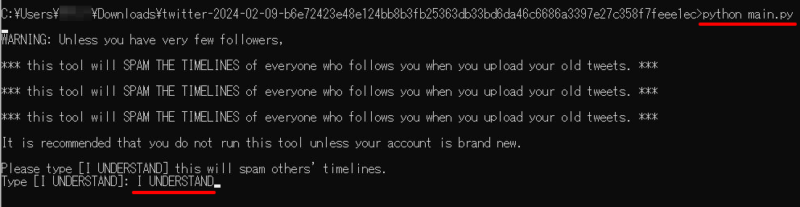
下記のように進んで、タイムラインにスパムに出るので注意!って表示が出て、
そのあと、本当にいいの?って出るので、「I UNDERSTAND」って入力。

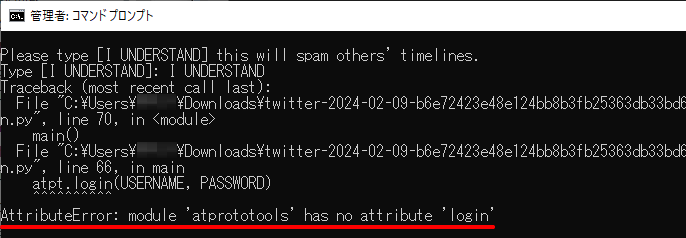
すると次はこんなエラーが出ました。
AttributeError: module ‘atprototools’ has no attribute ‘login’

このエラーは、直訳すると「atprototools」にはloginという属性はないですという意味。
いろいろ調べた結果、
「twitter-to-bsky」は「atprototools」が古いバージョンのときに開発されたみたいで、
今の最新のバージョンの「atprototools」には「login」属性はないよって意味のようです。
ここでも分からな過ぎてかなり苦しんだけど、下記に修正したらいいって分かって、無事に通過。
atpt.Session(USERNAME, PASSWORD)
Sessionのところは、Sは大文字にする必要があります。
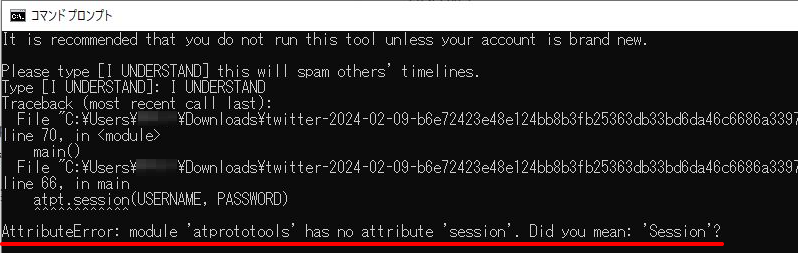
間違えてsessionにしてしまうと、下記のようにエラーが出ます。
AttributeError: module ‘atprototools’ has no attribute ‘session’. Did you mean: ‘Session’?

間違えないようにご注意ください💦
Sessionも通過して、、
今度こそいけるかな😂って思って、改めて実行。
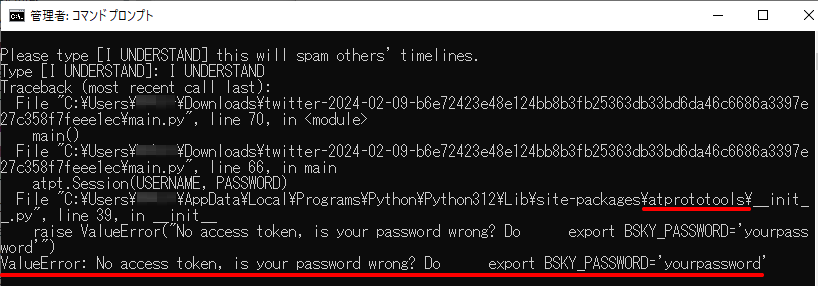
すると次はこんなエラーが出ました。
ValueError: No access token, is your password wrong? Do export BSKY_PASSWORD=’yourpassword’

途中経過を見ると「twitter-to-bsky」のmain.pyからライブラリの「atprototools」を見にいってるから
先に進んでることは分かりました。
でも今回のエラー、
「アクセストークンがありません。パスワードは間違っていませんか?」というエラーは不思議でした。
「atprototools」単体でBlueskyに投稿できるのは確認済みなのに、
なんで今さらこんなこと言ってくるの??😭
main.pyから「atprototools」をキックしてるので、環境変数を読まなくなったのかなって思って、
念のため「__init__.py」に下記を追加して再度読むようにしたけどそれでもダメ。

結局このエラーを解消することはできませんでした。
うーん。もうちょっとだと思うのに。。
初心者にはここが限界と諦めました。
9.まとめ
ここまで読んでいただきありがとうございます🙇♂️💦
したこと全部書いたつもりです。
軽くできればーと思って試しただけなので、できないならできないで別にいいです。笑
きっとどこかがダメだったのでしょう。。
同じように軽い気持ちで試す方もいるかもしれないので、こんな感じだったよって
お伝えできればいいかなと思います。
そしてできることなら誰か正解を見つけて欲しい。。
既にその正解が存在するならそのサイト教えて欲しい。。笑
何もないところから手探りで、かつ、詳しくもないので間違った説明もあるかもしれませんが、
そのときはごめんなさい。